|
|
Post by eagle on Mar 19, 2013 22:43:19 GMT -5
Photos, Attachments & Videos - How to Post, Remove & Replace- Before you start
- Choose an image you own or have permission to use
- Consider appropriateness of image for site (Privacy, PG 13 guidelines, copyright)
- No hotlinking allowed (bandwidth theft)
- Refer to
[/ul] Posting Photos using an Image Hosting Site
Posting Photos as Attachment- Size & number
- File size: 1 MB or less
- Number of attachments per post: 3 or less
- Additional Considerations
- Free Storage Space limitations
- Attachments may be deleted by admins as we approach our storage limit
- Consider using the Image Hosting Site methods described above
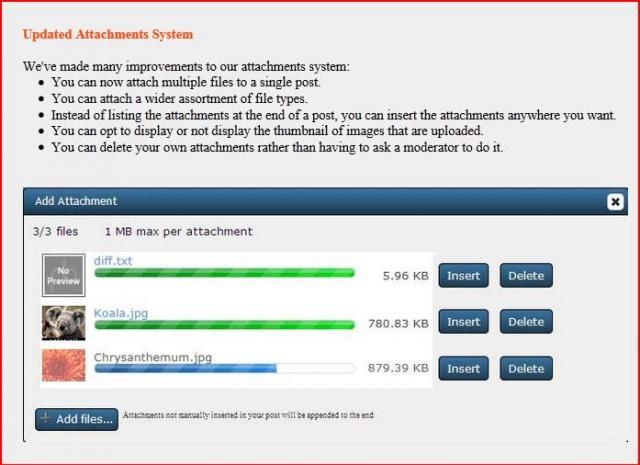
- How to Post Attachments
- Place your cursor where you want your attachment within your post
- Click 'Add Attachment' button
 and the pop-up you see below will open and the pop-up you see below will open
- Click 'Add Files' button
 to open menu to select files from your computer to open menu to select files from your computer
- Select an image file (you may have to browse your folders) & click 'Open'
- Click the 'Insert' button

- Click the 'Done' button

- Additional information (credit: Patrick Clinger & Ryan Roos of ProBoards + graphic by Celeste)
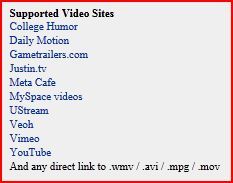
 Posting Videos Posting Videos- Video sites & file types supported

- How to insert a video
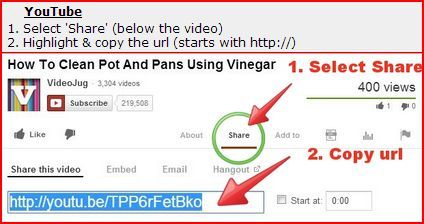
- First Select a video to post (copy the link)
- Click 'Insert Video' icon

- Paste URL
- Click 'Insert Video' button
 - Finish entering your text, then click on the Create Post button
- Voila! It is posted & people may watch the video without leaving your post!
How to Remove & or Replace an Image or Video
- Delete
- Edit your post
- Place your cursor on the image or video (Preview a.k.a. Visual editor)
- Delete using the delete key or right click & choose delete
- Click on the 'Save Changes' button

- Replace
- Select a different image or video
- Place your cursor on the image or video (Preview a.k.a. Visual editor)
- Follow the instructions above for insertion
- This will remove & replace all in one step
- Save Changes
Information on Image Hosting Sites- Image Hosting Sites require an account to upload & store your images
- To name a few Image Hosting Sites
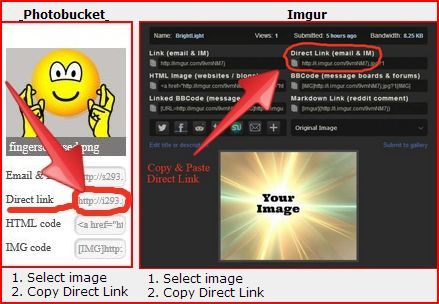
- Which link to use
- For image insertion: URL (direct link to image or video at hosting website)
- Examples below
Examples

- Image Hosting Sites examples:

|
|
|
|
Post by eagle on Apr 23, 2013 21:53:13 GMT -5
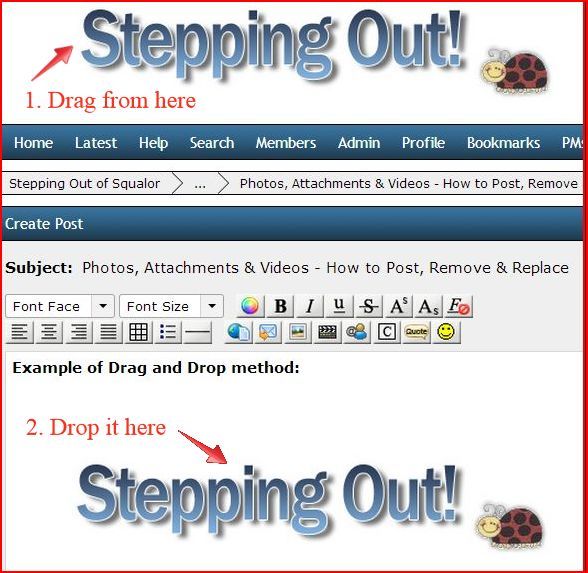
Drag and Drop method
This method can be used in Preview
You may use your mouse to click on an image file and drag it (while keeping your mouse button depressed) to the location within your post where you want the image to display.
In the example below, I clicked on the Stepping Out! logo at the top of the page and inserted it where I wanted by dragging and dropping:

If the image you want to drag and drop is on another webpage in another tab or another browser, you can drag and drop by doing the following:
1. When you have multiple tabs open in the same browser: - select the image from the tab where the image you want is shown & click it with your mouse
- drag it to the tab where your post composition is open and linger until that tab opens
- drop the image into the post where you want it to appear
2. When you have two different browsers open side-by-side:- select the image from the webpage in one browser by clicking it with your mouse button
- drag it to the post you are composing in the other browser
- drop it into the post where you want it to appear (let go of the mouse button)
|
|